Insert/Edit Link
Add a link from your page to another page, section, or file (for example, PDF) in your Omni CMS website or to an external web page as follows:
- While editing an editable region, select the text or image to display as a link.
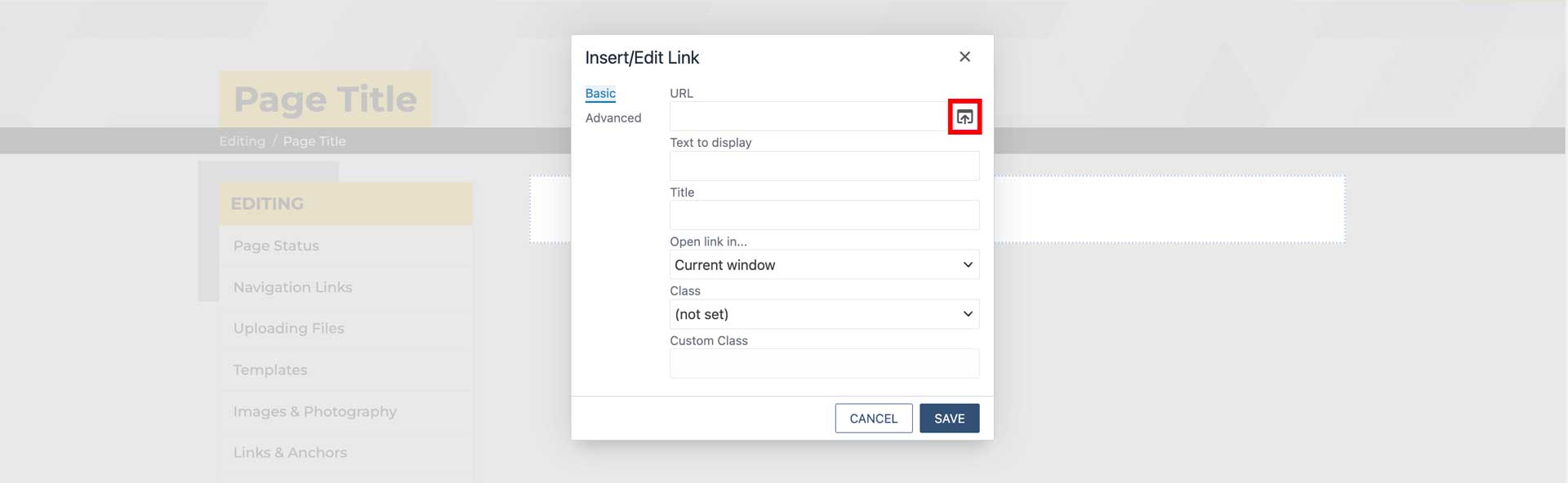
- Click Insert/Edit Link in the What You See Is What You Get (WYSIWYG) toolbar to open the "Insert/Edit Link" box.

- In the "URL" field, paste the external web address or click the File Chooser next to this field.
- From file chooser, navigate through folders in your Omni CMS site.
- Search an auxiliary site or other environment, using the dropdown.
- Click the file to link.
- Click Insert.
- From file chooser, navigate through folders in your Omni CMS site.
- In the "Title" field, enter the name of the page to which you are linking.
- "Title" text appears when someone hovers over the link and is used by screen readers. This is important to meet accessibility compliance standards.
- Set the "Open link in..." field to Current Window or New Window, using the dropdown.
- Click Save.
Adding/Linking Anchors
Adding Anchors
Add an anchor to a page, as follows:
- Navigate to Content > Pages.
- In the file structure, locate the page to which you want to add the anchor.
- Click the file name for the page.
- Open the editable region where you want to insert the anchor.
- Place your cursor in the content where you want the anchor to be.
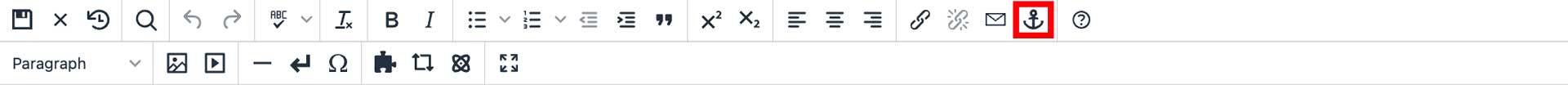
- In the What You See Is What You Get (WYSIWYG) toolbar, click the Anchor icon.

- Enter a name for your anchor.
- Do not use spaces or add "#" before the name.
- Click Save.
- Your anchor has now been created, and you should see an anchor icon in the text (this will not appear on the live page).
Linking to Anchors
- Navigate to Content > Pages.
- In the file structure, locate the page to which you want to add the anchor.
- This can be the same page where the anchor was inserted or a different page.
- Click the file name for the page.
- Open the editable region where you want to insert the anchor.
- Highlight the text you want to turn into a link.
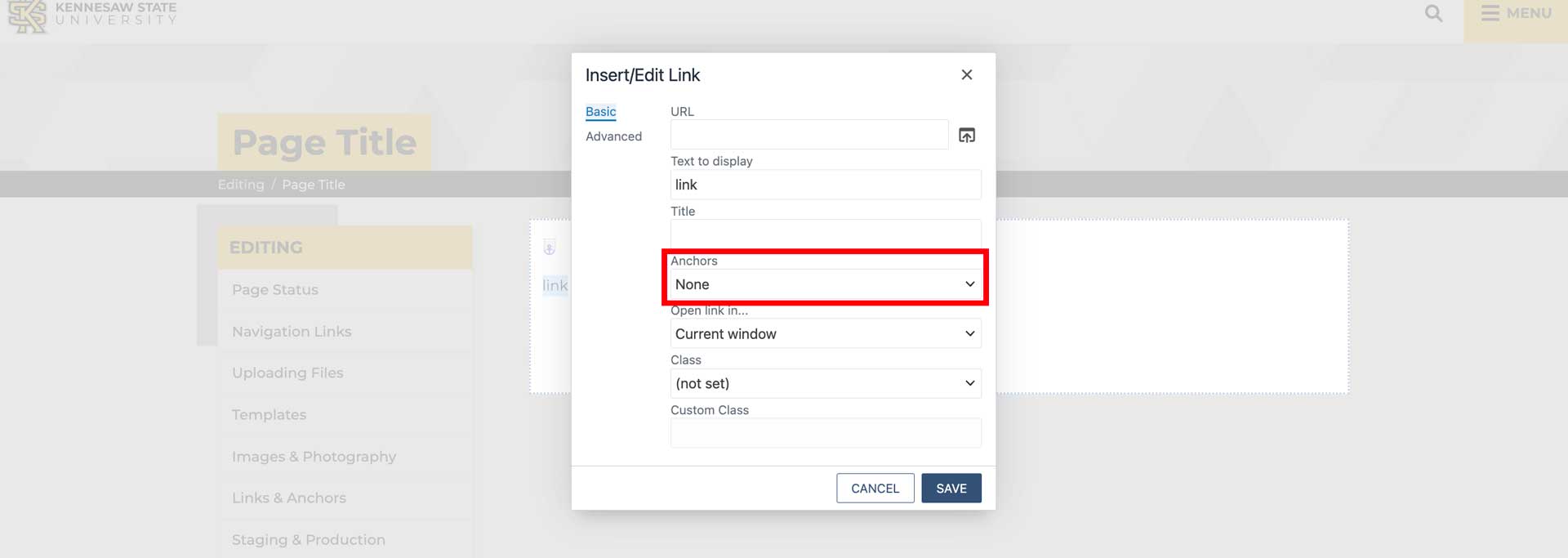
- In the WYSIWYG toolbar, click the Insert/Edit Link icon to open the "Insert/Edit Link" box.
- If anchors exist on this page, the "Anchors" dropdown will be available. Select the
anchor on this page to which you want to link.

- If you want to link to an anchor on another webpage or between "Main Content" and
"Additional Content" editable regions, next to the "URL" field, click the File Chooser.
- Within file chooser, click the name of the page (note: this will be the current page if the link and anchor are between the "Main Content" and "Additional Content" editable regions).
- Click Insert. This will populate the URL field with a dependency tag (for example, {{f:#####}}).
- In the "URL" field after the dependency tag, type "#" and the anchor name (for example, {{f:#####}}#anchorname).
- If you want to link to an anchor on another webpage or between "Main Content" and
"Additional Content" editable regions, next to the "URL" field, click the File Chooser.
- In the "Title" field, enter the name of the anchor to which you are linking.
- "Title" text appears when someone hovers over the link and is used by screen readers. This is important to meet accessibility compliance standards.
- Click Save.















