Blogs can be a great way to foster engagement from your audience. Through Omni CMS, users can create blogs that can be integrated into sites and which are edited similar to other content in the CMS.
The usage of a blog can benefit your site in several ways:
- In-depth coverage of specific topics
- Advertising and promoting department events
- Spotlighting faculty, staff, and/or students
- Promoting discussion through social media
Creating a Blog
It is best practice to create a folder for your blog posts by selecting Folder from the + New button.
If a home/landing page is desired for your blog, it is best to instead create a Section, as this will create an index page for use as the home/landing page of the blog. To do this, select Section from the + New button.

Creating a Blog Post
To create a blog post, click the + New button and select Blog Post.
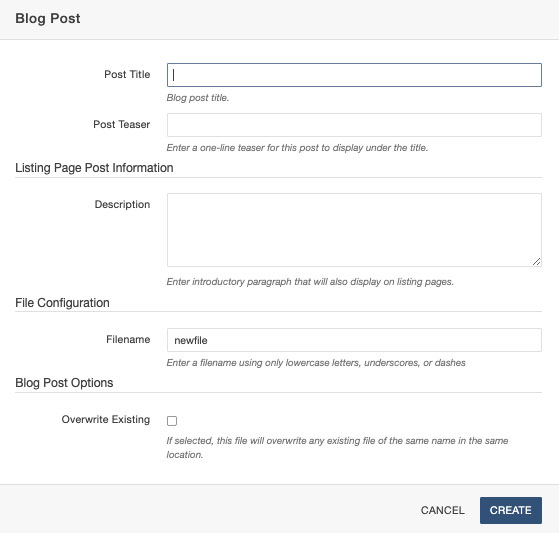
A window will appear for the creation of the Blog Post.


The Post Title will be the H1 of the page or the main topic and will appear at the top of the page.
The Post Teaser is an optional short description of the Blog Post that will appear under the Post Title.
The Description is an optional introductory paragraph, usually from the Blog Post Main Content, that will appear in Blog Listing Snippet.
The Filename will be the name of the file in the CMS and part of the URL (for example, https://kennesaw.edu/blog/post-title.php). Please create a unique filename, such as "ksu-mascot-scrappy-promotes-cms-training."
Once completed, click the Create button in the bottom right of the window.
Editing a Blog Post
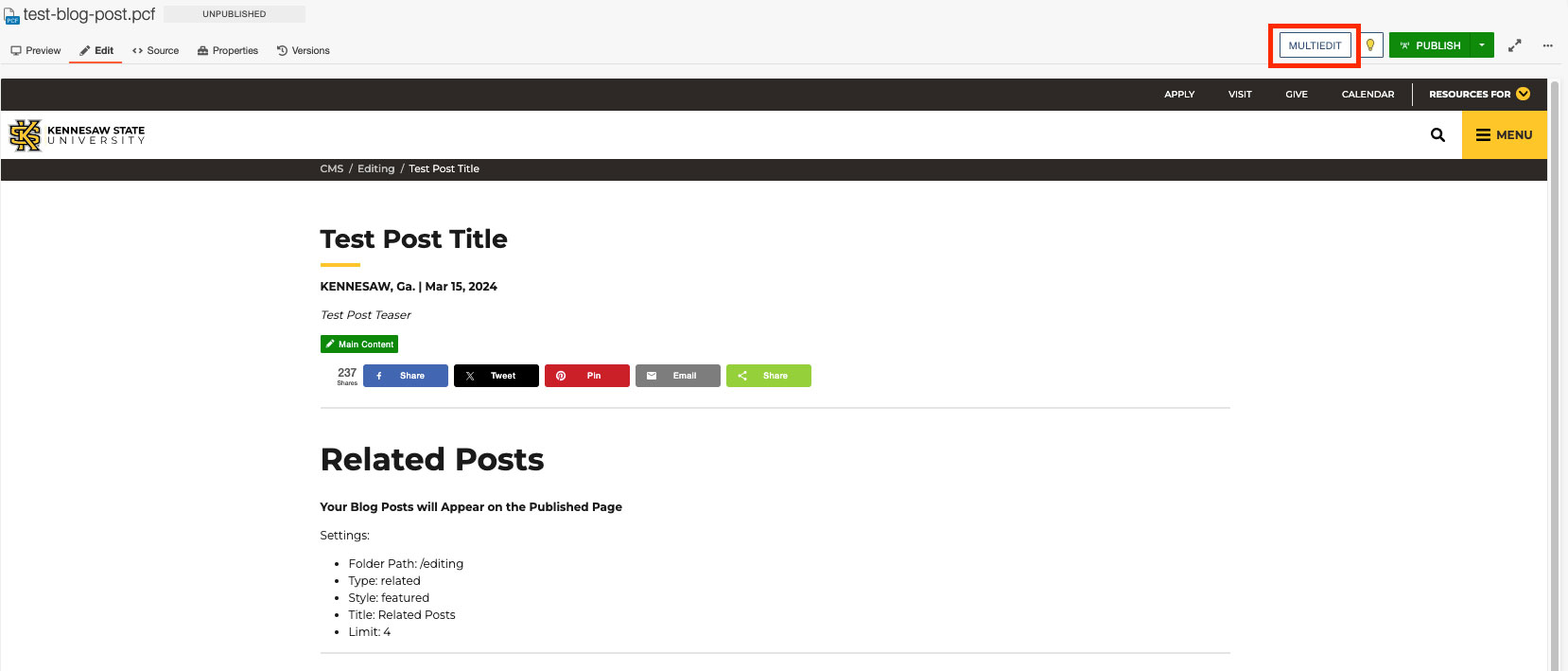
After creating a Blog Post, the CMS will open the file in question for editing. Adding and editing content is the same as other pages in the CMS via the green Main Content button.
Blog Posts automatically show Social Media Share and Related Posts. This can be changed in Properties > Parameters. See the Page Properties section for editing instructions.
To revise the Post Title, Post Teaser, Post Date, Post Image, and so forth, click
the MultiEdit button in the top-right corner.


Displaying a Blog Post
There are three Snippets in the CMS for displaying Blog Posts:
- Blog Listing
- display posts in a comprehensive listing
- Blog Posts
- display posts with images or in a bulleted list
- Blog Rotator
- display posts with the "rotator" tag






